おしゃれなECサイトのデザインを作るコツとは?基礎から実例までご紹介
2022年07月15日ECサイトで自社の製品やサービスを提供するにあたって、デザインをおしゃれにしたいと考える方は多いのではないでしょうか。
デザインに気を配ることで、自社の持つECサイトの強みをより活かすことができ、ファンを獲得することで集客、購買率、ユーザーのサイトに対する印象はより良いものになります。
しかし、ご自身でECサイトのデザインを考えるには、集客数や購買率も考えたうえでサイトを作成する必要があります。
サイト作成には気を配るポイントが多いので、どうデザインすれば良いか悩んでしまいますよね。
今回は、おしゃれなECサイトのデザインをつくるために気を付けるポイントごとに徹底解説し、ユーザーに強い印象を与える人気のECサイトの秘密を分析していきます。
この記事を読むことで、おしゃれなECサイトを作るためのポイントや、他のECサイトがどのような考え方でサイトをデザインしているのかを知ることができます。
ぜひ最後までお読みください。
おしゃれなECサイトを作るためのポイント

ECサイトを作成する際は、おしゃれでデザイン性の高い素敵なサイトというだけではなく、閲覧していてストレスを感じない、使いやすさも考えたデザインでなければなりません。
ここでは、おしゃれなECサイトを作るために必要な知識をポイントに分けて解説していきます。
見やすいサイトをデザインしよう
ECサイトをデザインするうえで基礎であり、重要なポイントとなるのはサイトの見やすさです。
例えば、サイトのデザインだけに注力してしまうと、おしゃれなサイトにはなりますが、ECサイトとしての役割を果たさないアートになってしまいます。
サイトの強みを前面に出してアピールすることはとても大切ですが、訪れたユーザーが見やすいデザインでなければ、肝心のECサイトとしての役割が埋もれてしまいます。
サイトをデザインする際に忘れてはいけないのが、見やすいと感じるECサイトです。
配色や文字間隔に気をつけよう
ユーザーが見やすいサイトをデザインするうえで気を付けるポイントとして、配色やデザインがあります。
サイトに使う色は3つの色を主体とすることで読みやすいデザインにすることができます。
色の使い方にルールを設けることで、ユーザーが読んでいてもストレスを感じることなくサイトを読み進めることができます。
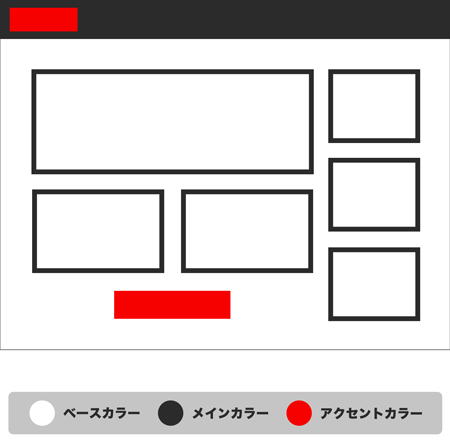
配色には、「ベースカラー」「メインカラー」「アクセントカラー」の3色を主体としましょう。
「ベースカラー」
ベースカラーは、サイトの大部分を占める土台となる色です。通常は白や黒などの無彩色を使われることが多いですが、薄い有彩色などの圧迫感を与えない色もベースカラーとして使われることもあります。
主体となるベースカラーは全体の7割程度を意識して使うことで、ユーザーに見やすい印象を与えることができます。
「メインカラー」
メインカラーはサイトのテーマとなる色です。ボックスや見出し、強調したい部分に使用します。
メインカラーにより、サイトデザインの大まかな雰囲気を決めることができますが、複数の色を使いすぎるとサイトが見にくくなってしまうので、1色か近い色で統一することでサイトを見やすくすることができます。
「アクセントカラー」
アクセントカラーは、ここぞ!という時に強調するために使われる色です。
メインカラーと対比する色を使用することで、違いがはっきりし、ユーザーに強烈な印象を与えることができます。
ただし使いすぎは禁物。アクセントカラーを使いすぎると強調が薄れてしまうので、特に重要な項目に対してのみ使用するよう意識しましょう。
例:

サイトに使う配色を決めたら、サイトに掲載する文字の間隔にも注意してみましょう。
過度に敷き詰められた文章や、隙間の空きすぎている文字は読みにくいので、文字間隔を整理するとよいです。
文字間隔は、一般的にフォントサイズの5%から10%が読みやすいとされています。
サイトのトップにこだわりを出そう
サイトのトップには、商品のセールスポイントやこだわりを視覚から一瞬でわかるようなイメージを採用しましょう。
サイトのトップは、デパートでいうところのショーケースと店舗の入り口の両方を兼ね備える大事な役割を持ちます。
トップに掲載されるデザインには様々なものがあり、セールを大々的に公表、目玉商品のイメージ動画、企業のキャッチコピーなど、ユーザーの目を引くものが採用されます。
どのECサイトもトップにはサイトを巡回する、購入を促すための様々な施策がされています。
ユーザーがひとめで興味を持ち、購入したくなるようなトップのデザインを採用しましょう。
閲覧から購入までの動線を確保しよう
サイトのデザインとして忘れてならないのは、ECサイトの最終的な目標はユーザーに商品を購入してもらうことです。
優れたデザインのECサイトでも、購入完了までの道のりが遠すぎたり不明瞭だったりすると、ECサイトとしての本来の役割を失ってしまいます。
サイトをデザインする際には、サイトの閲覧から購入までの導線が設定されているかを確認しましょう。
悪い例を挙げると、商品の紹介ページを最後まで読まなければ購入のフォームに辿り着けないものがあります。
この場合、ページを最後まで読み終わるまで購入フォームまで行けないので導線が長くなってしまいます。
導線が長すぎると、購入を考えているユーザーの離脱にもつながります。
商品の紹介の途中や、画面スクロールに追従する購入ボタンを設置する等、購入までの導線を意識したサイトをデザインすることで導線の長さの問題は解消されます。
また、見やすい位置に購入ボタンを配置する、購入フォームから決済完了までの工程を少なくすることでも購入までの導線を短くすることができます。
サイトの強みを意識してデザインをしよう
あなたの運営しているECサイトの強みはなんですか?
そう聞かれたときにすぐに答えられるように、サイトの強みを出すデザインを意識しましょう。
格安で流行りの洋服を買えるECサイトなのに、価格の表示が少なく商品のいいところやデザインばかり紹介してしまうと、そのECサイトの強みである価格の安さが薄れてしまいます。
逆に、高品質なブランドアクセサリーを販売するECサイトであれば、価格の表示はなるべく少なくして、商品の良さやセールスポイントの多くを画像や文章で詳しく解説することが効果的です。
ECサイトで展開している商品やサービスを紹介するにあたって、ユーザーはこのサイトに何を求めているか、需要のある情報はどのようなものかを理解することで、そのECサイトの強みを知ることができます。
サイト制作の際には、サイトの強みは何なのか?どこを強く押すことでユーザーを引き込めるのかを意識しながらデザインすることで、売り上げの向上に繋がります。
おしゃれなECデザインを徹底分析

ここまでおしゃれなECサイトを作るためのデザインのコツを見てきましたが、実際に各社が展開しているECサイトにはそれぞれどのような強みがあるのか見てみましょう。
特色があり、独自の強みを持っているECサイトをまとめてみました。
他社のデザインを見て、今後のサイトデザインの参考にしてみてください。
ファンネルソファ
https://www.flannelsofa.com/shop/
ファンネルソファのサイトは、トップにピックアップされているソファが前面に現れ、スクロールをすると商品と商品ごとのキャッチコピーが表示されます。
表示される画像はソファだけではなく、部屋全体の雰囲気を感じ取れる写真が多く、ファンネルソファを置くことで取り入れた時の部屋の雰囲気をイメージすることができます。
スクロールを続けるとトピックや相性のいいサイドテーブルなど、ソファをより詳しく知るためのコンテンツや、付属品についての紹介もしており、よりファンネルソファのことを知るための工夫がされています。
EVERING
EVERINGのサイトは、表示すると画面全体にEVERINGを紹介する動画が流れてきます。
購入フォームや商品の紹介はサイトの端に設置されており、紹介動画の邪魔にはならず、かつ存在感はしっかりある工夫がされています。
まずはインパクトのある商品の動画を見てもらい、さらに読み進めてもらうための工夫がされているサイトです。
コンセプトのフォームでもアニメーションが流れてくるため、楽しみながらサイトを読み進めることができるのも特徴です。
小嶋陽菜「Her lip to」
タレントである小嶋陽菜さんがプロデュースする「Her lip to」も、独自の強みを活かしたサイトデザインが施されています。
トップには小嶋陽菜さんの動画が流れ、トップページには小嶋陽菜さんが商品の服を着用している写真集のような構成になっています。
商品画像のほかには、商品の名前と値段が小さく書かれているだけで、セールスポイントや商品の紹介などがほとんどないのが特徴です。
商品をクリックすると、商品画像や動画が表示されますがこちらにもセールスらしい文章がほとんど書かれておらず、プロデュースしている服を視覚的にのみ紹介しています。
文字や価格の表示が少ないため、服やモデルさんがより強調され、商品がより一層魅力的に感じる特徴のあるサイトですね。
無印良品
https://www.muji.com/jp/ja/store
無印良品のサイトは、セール情報や特集などの目を引く情報も整理されて配置されています。
サイトのデザインはシンプルな白背景で余白を多く取っているため、少ない情報でありながらポイントを抑えた紹介がされているサイトデザインになっています。
サイトの端には、カテゴリ別に商品の種類を調べることができるので、欲しい商品の情報に辿り着くまでの導線も確保されています。
余白や空白を多くすることで、表示されている情報がより誇張され、落ち着いた印象ながらも商品の良さを伝える工夫がされています。
サイト全体はミニマルな印象でありながら、配置されている情報は規則的で必要な項目を整理されている完成度の高いサイトです。
まとめ

いかがでしたでしょうか。
今回は、おしゃれなECサイト作成を行う際に気を付けるポイントと、実際にあるECサイトにどのような工夫がされているかを解説しました。
この記事を読んで、おしゃれなECサイトを作成するために気を付けるポイントや、おしゃれに見せるためのテクニックを学べたのではないでしょうか。
この記事が、ECサイトをおしゃれにしたい、集客率をあげたいと考えている方にとってのお力になれたのであれば幸いです。